Forgot Password Screens Mockup – FindMe UI/UX App
- Home
- /
- Forgot Password Screens Mockup – FindMe UI/UX App

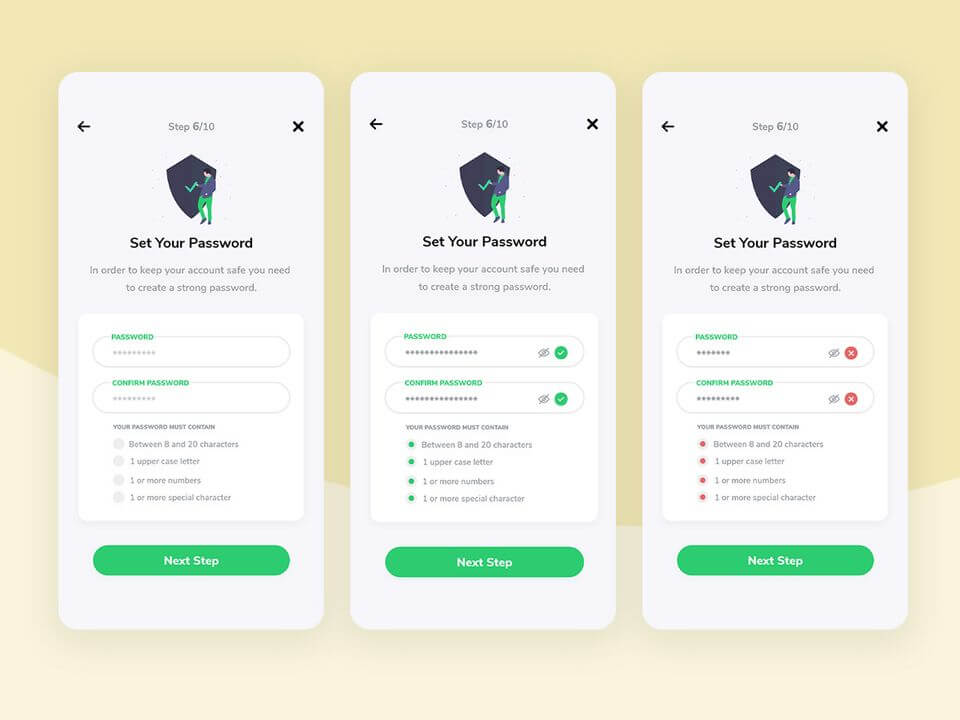
FindMe UI/UX App: The Ultimate Forgot Password Screens Mockup
When it comes to app world, user experience is king. Forgot Password Screen: One of the critical yet ignored factors is this ‘forgot password’ redirect ultimate maze. It will serve as the path to re-enable users in their accounts thus paramount for keeping user trust and secure. On this very day, we are going to explore into the Forgot Password Screens Mockup for FindMe UI/UX App – Functionality without compromising with security and appearance.
Why the Forgot Password Screen is Essential
Because that “Forgot Password” screen much more than a contingency plan: It is the last resort for users locked out of their accounts. By showing this to the user we are giving them a warm and fuzzy, it makes them feel better in that their security is taken important by everyone who cares about Ecommerce Security – Any excuse gets you up and going “Sharpish”. It is another sign of an app which has been made perfectly user friendly and quality wise.
Forgot Password Screens UI/UX for FindMe App Key Features
As we all know, simplicity and clarity is always key to great user experience design (UX/UI) Intuitive Design:
forgot password screens in FindMe UI/UX App This way, users experience less frustration and are more inclined to recover a password successfully than having many steps involved.
A verified secure:
safety first This include an email and SMS password reset verification in the mockup to make sure our process is secure. The multi-factor authentication by-pass prevents another person from gaining access and taking control of a logged in users data.
Clean and Simple Interface:
The interface is clean with minimum clutter giving special emphasis to usablilty. The input fields are unambiguous, and the error messages tell you what to change so that things work in contrast.
Responsive Design:
Full responsiveness on Forgot Password screens for a better and more same user experience across all devices/ screen sizes. This prevents Password Reset from being only possible on one type of device as users reset their passwords whether they are on a mobile, tablet or desktop.
Looks:
Functionality is the core objective, but without a doubt looks matter as well. FindMe UI/UX APP mockup This is the front load on FindMes brand guideline that maintains a clean, flat & modern aesthetic during its journey. This not only makes the experience more fun, but also cements th app’s looking-like-professionally attitude.
Implementing the FindMe UI/UX Forgot Password Screens
Replacing the default Android screens you use these in your app is a great way for offer users an awesome experience and greater privacy)paren Steps To Follow :
Design Consistent- The design of the Forgot Password screens must match with your rest app. Doing this creates a coherent user experience and also keeps your brand identity top of mind.
Test test and test:
Test your changes, use the heuristic checklist to identify any usability issues prior live. Beta test with a small set of users for feedback and improvement.
Emphasis on Security:
Establish strong security practices, (such as encryption and 2FA) for data protection to prevent unauthorized access.
Create instruction that are easy to follow, and give clear error cases. As a result, users are less likely to get frustrated and more successful in having their password reset.
Keep up-to-date:
Periodically review and update the Forgot Password process to deal with any new security threats, as well changing user expectations.
Conclusion
FindMe UI/UX App: Forgot Password Screens Mockup – A unique example of how design can enhance both security and experience This mockup tries to help the user get their account back simply, securely and with some nice visuals. Implementing a similar design in your app will go a long way into building user trust and retaining users, which is ultimately how you determine the success of your app.
Check out the FindMe UI/UX App Forgot Password Screens Mockup to get started with creating a safer and more user-friendly app today.
If you have any query contact us – ITO Digital Agency
Thank You! 🎊
Items you may also like
A UI Design System is a collection of reusable components, patterns, and guidelines that are used to create cohesive and consistent user interfaces. It provides...
In the competitive world of cryptocurrency, a well-designed landing page can be the difference between attracting potential investors and losing their interest. Whether you're launching...
The Coke Design UI Kit is a meticulously crafted collection of UI elements, including buttons, forms, icons, navigation bars, and much more. Developed with a...
The Ultimate Icon Pack: Elevate Your Designs with a Sea of Stylish Icons Icons are the unsung heroes of design. Those tiny visual elements can...
Dynamic Components & Variants: Power Up Your Design System Introduction Designing user interfaces requires efficiency and consistency. But how do you achieve this when projects...
Level Up Your Marketplace & SEO with Stunning 3D Icon Sets In today's digital marketplace, grabbing attention and conveying information quickly is crucial. Here's where...
Building Your Real Estate Empire: The Power of Real Estate SaaS Web and Mobile UI Kits The real estate industry is undergoing a digital revolution....
Dive into the Metaverse: Building Your Dream NFT Marketplace with a Web UI Kit The NFT (Non-Fungible Token) market has exploded in popularity, creating a...
Streamline Your Sales & Marketing: Boost Efficiency with a CRM Dashboard & Landing Page UI Kit In today's competitive business landscape, having a strong Customer...
LInkedin UI Design Kits Free are collections of pre-designed elements, such as buttons, icons, fonts, and color schemes, packaged together to facilitate the creation of...
Redefining Home Decor Shopping: The Power of Mobile Ecommerce
The Rise of Mobile eWallets: Transforming the Way We Pay Convenient and Secure Transactions: Gone are the days of carrying bulky wallets or worrying about...
How the Air Flight UI Kit revolutionizes the flight booking experience, making travel planning a breeze.
The key features and benefits of ZenSocial Dashboard, empowering you to optimize your social media strategy with ease.
Discover the convenience and power of journaling with our innovative journal app. Organize your thoughts, memories, and goals effortlessly across all your devices. With robust...
In this blog post, we'll explore a free modal upload files kit that includes four distinct modes, each designed to cater to different user needs.
Key Features of Tbean's Profile UI Kits: Customizability: Tbean's Profile UI Kits are designed with flexibility in mind. Developers and designers can easily tailor the...
In conclusion, the Free No-Code SaaS Website UI Kit for Framer and Figma is a game-changer for designers and entrepreneurs looking to create stunning websites...
The Hands Collection isn't just another set of illustrations—it's a meticulously crafted library of 3D models that capture the intricacies and nuances of human hands....














