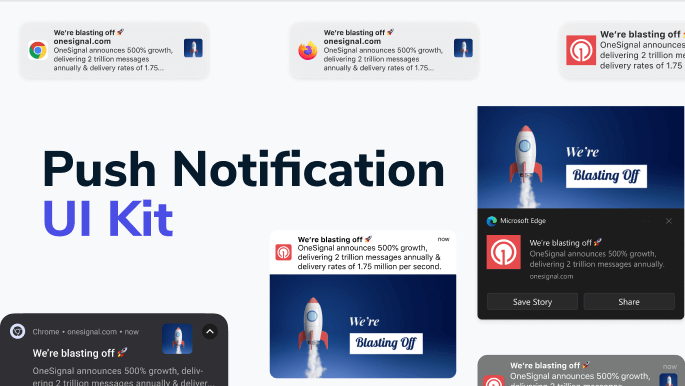
Push Notification UI Kit iOS, Android, Chrome, Firefox, Windows
- Home
- /
- Push Notification UI Kit iOS, Android, Chrome, Firefox, Windows

Creating A Cross-Platform Push Notification UI Kit for iOS, Android, Chrome, Firefox & Windows
Introduction
In the fast digitized world, keeping touch with Users are so important than ever via push notification. A well-crafted push notification UI kit can help elevate user engagement, streamline communication and boost user retention noteworthy for all platforms. In this blog post, I will take you through the key elements and recommended practices for creating a push notification UI kit across platforms including iOS, Android (mobile/ tablet), Chrome Extension Notification(Foreground / Background), Firefox Webpush (Web & Service Worker Integrated) and Windows Desktop Application(Mobile Version).
Best Practises – Push Notifications Basics
Push notifications are short messages that applications send to users’ devices, providing them with timely reminders or key information. These are an excellent means to re-engage your user, and keep them post-informed. For iOS, Android, Chrome and Firefox (yes even in the browser) as well on Windows — each has defined their own guidelines for push notifications design.
A Push Notification UI Kit consists of…
Notification Layouts:
Notification Title :
Headline of your notification It needs to be compact, getting the immersive sense.
Content:
This is the body of your notification No need to make it too long, but be clear and specific.
Icons:
App or Type of Notification Symbol
If your app contains action buttons and meta-data allows users to take immediate actions from the information on their device, do tell N. Medium about this.
Platform-Specific Guidelines:
Uses a focus on simplicity and clarity in design (iOS) Compact notification display mode
Greater variety of customization on Android (expandable notifcations and media-rich content)
Most lightweight and following browser webhook: Chrome & Firefox Web Push Notifications
Windows – Interactive notifications with rich media and actionable.
Interactive Elements:
Quick Replies:
Users can reply directly from the notification.Token
Categorizing Buttons:
identify opportunities such as “Reply,” or even let you use filters like Flag Insights.
Working with a different platform
iOS
The iOS Notifications have long set a gold standard for minimalist and clean design. The main design principles are:
Make Use of Compact Layout – Keep Your Notifications Short and Simple for Everyone.
Title Title Body
Interactive Elements:
Add buttons and quick replies to bring them closer.
Android
The range and depth of Android notifications are unrivaled:
Large Notifications:
Instead of supplying multiple notifications, use a single large notification and supply more information.
Types of Rich Media: Add images, videos and more to produce engaging notifications.
Customise: You may also use the android notification channels to categorize and set priority for notifications.
Chrome and Firefox
For Chrome & Firefox, Opt for light Weighted Web Push Notifications:
Clean Design:
Maintain a minimalistic look so that notifications do not appear as spammy.
Consistency of notifications between browsers
Quick Load Times:
Keep notification light-weight so that loads easily and faster.
Windows
On Windows, notifications have rich media and interactivity which can be shown in the preview.
— Images, buttons and the like — Rich Content
Make Notifications Windows Integrated :
For notifications to be easily accessible using the Window Action center
Cross-Platform Notification Design Best Practices
Design consistency across all platformsContinuity:
Keep the design language consistent with functionality and user experience on all fronts.
Keeping it relevant:
Send only what is useful to your users, avoiding messages that are junk.
When did a notification fire:
Improve the timing of notifications to drive higher conversion without spamming users.
Testing:
The last part but the most important too is to test notifications on all platforms continuously, markers which match with standards of successful delivery and render.
Conclusion
Creating a push notification UI kit that works across all platforms is near impossible without understanding the guidelines and expectations of each platform. You can consider that relevant notification layouts, interactive elements and specific guidelines of platforms are combined together and have user-friendly UI kit so it would boost up the engagement with users across iOS & Android or Chrome/Firefox/Windows etc. Be sure that the notifications you deliver are relevant, timed correctly and consistent in order to have maximum effect.
I hope you guys like Ui kit!
If you have any query contact us – ITO Digital Agency
Thank You! 🎊
- Author: Lee Munroe
- Categories: Mobile
Share
Items you may also like
A UI Design System is a collection of reusable components, patterns, and guidelines that are used to create cohesive and consistent user interfaces. It provides...
In the competitive world of cryptocurrency, a well-designed landing page can be the difference between attracting potential investors and losing their interest. Whether you're launching...
The Coke Design UI Kit is a meticulously crafted collection of UI elements, including buttons, forms, icons, navigation bars, and much more. Developed with a...
The Ultimate Icon Pack: Elevate Your Designs with a Sea of Stylish Icons Icons are the unsung heroes of design. Those tiny visual elements can...
Dynamic Components & Variants: Power Up Your Design System Introduction Designing user interfaces requires efficiency and consistency. But how do you achieve this when projects...
Level Up Your Marketplace & SEO with Stunning 3D Icon Sets In today's digital marketplace, grabbing attention and conveying information quickly is crucial. Here's where...
Building Your Real Estate Empire: The Power of Real Estate SaaS Web and Mobile UI Kits The real estate industry is undergoing a digital revolution....
Dive into the Metaverse: Building Your Dream NFT Marketplace with a Web UI Kit The NFT (Non-Fungible Token) market has exploded in popularity, creating a...
Streamline Your Sales & Marketing: Boost Efficiency with a CRM Dashboard & Landing Page UI Kit In today's competitive business landscape, having a strong Customer...
LInkedin UI Design Kits Free are collections of pre-designed elements, such as buttons, icons, fonts, and color schemes, packaged together to facilitate the creation of...
Redefining Home Decor Shopping: The Power of Mobile Ecommerce
The Rise of Mobile eWallets: Transforming the Way We Pay Convenient and Secure Transactions: Gone are the days of carrying bulky wallets or worrying about...
How the Air Flight UI Kit revolutionizes the flight booking experience, making travel planning a breeze.
The key features and benefits of ZenSocial Dashboard, empowering you to optimize your social media strategy with ease.
Discover the convenience and power of journaling with our innovative journal app. Organize your thoughts, memories, and goals effortlessly across all your devices. With robust...
In this blog post, we'll explore a free modal upload files kit that includes four distinct modes, each designed to cater to different user needs.
Key Features of Tbean's Profile UI Kits: Customizability: Tbean's Profile UI Kits are designed with flexibility in mind. Developers and designers can easily tailor the...
In conclusion, the Free No-Code SaaS Website UI Kit for Framer and Figma is a game-changer for designers and entrepreneurs looking to create stunning websites...
The Hands Collection isn't just another set of illustrations—it's a meticulously crafted library of 3D models that capture the intricacies and nuances of human hands....














