Ui daily day 001 Sign up page
- Home
- /
- Ui daily day 001 Sign up page

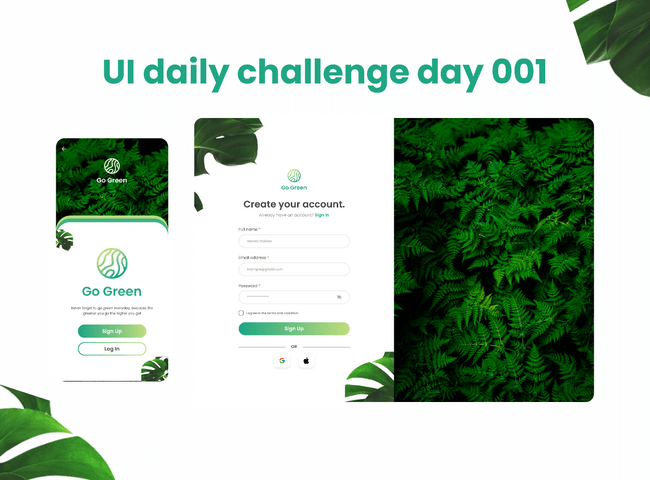
Creating The Ultimate Sign-Up Page: An In-Depth Look Into UI Daily Day 001
Whether it is portfolio, sign-up page or any other thing related to UX in Digital Product. It acts as an entrance to the app or website’s main components, so nailing the design is critical. In this blog we will review UI Daily Day 001 Sign Up Page and see what went good, bad in design elements or usability of it.
Why Do You Need A Well-Structured Sign Up Page
A proper sign-up page isn’t reserved to user data collection. This aspect not only marks the beginning of a user journey, shapes how people perceive your brand but can directly affect conversion rates. Sign-up page design is crucial for the below reasons:
Well, It’s the First Impression Right?: The sign up page is usually one of the very first interactions a user has with your product or service. A clean, intuitive design helps in giving the best first impression to users and make them go ahead with registration.
A polished sign-up page communicate professionalism and that can boost user trust, inspiring users to be less averse against inputing their personal details.
Conversion Rates:
Optimized sign-up pages have the potential to increase conversion rates by way of more signed up website visitors.
UI Daily Sign-Up Page Analysis Day 001
UI Daily Day 001 Sign Up Page This is a good design. Let’s dissect its components:
Minimalist Design:
This URL has minimal design with plenty of white space removing distractions so that the user can focus on signing up.
A simplified color palette with up to 1 or maybe two accent colors creates a clean balanced design that keeps content legible.
Clear Call-to-Action (CTA):
The bright CTA button makes the correct course of action clear and explicit while keeping it simple!
Examples are not “Sign up” or “Create Account, and with this there is no doubt about what will happen if a user clicks the button.
User-Friendly Form:
Its form fields are simple and they only care about getting the basic data to reduce friction with minimum user effort.
Clearly labeled input fields with placeholders or helpful hints on what information is to be entered
Visual Hierarchy:
It is great at visual hierarchy – often times a simple design with larger font sizes and weights (and colors even!) instead of divs on top of each other.
Key components such as the CTA button and error messages are clearly outlined for quick user notice.
Responsive Design:
The sign-up page is designed as a mobile-first entirely responsive experience so it should adapt seamlessly between desktops, tablets and phone screen sizes.
Responsive designs which are touch-friendly in nature can drastically increase the usability for phones and tablets.
Error Handling:
Users can correct their mistakes while they are filling up the form with real-time validation and clear error messages available which is good for the user experience.
Fields that require correction are highlighted with visual indicators, such as a red border or icon.
Design practices & inspiration for a sign-up page
Here, a few of the common best practices are followed which is borrowed from jest UI Daily Day 001 example.
Do not Overload The Users:
Try to make lesser fields as too many field can overwhelm the users. Never request unnecessary data at start sign up.
Useability:
Make sure that the form is both navigable and easy to fill out. Using transparent labels, focused placeholders and user-friendly input fields.
Aesthetic:
A nice, simple design will make signing up more enjoyable. Create a consistent color scheme and typography based on your brand voice.
Optimization for mobile devices:
As a lot of your users may use the sign up page through their cell phones, it’s essential to optimize this part of our website for smaller screens.
Compelling CTAs:
Ensure that your call-to-action buttons are obvious with content that clearly indicates the action.
(informs users as they complete the form, line by one to eliminates mistakes on completion)
Conclusion
UI Daily Day 001 Sign Up Page This in turns forms a beautiful and easy to use experience for end-users which unsurprisingly, also usually translates into higher conversions. This resource can be helpful for when you are creating a new registration page or not that good looking one, so to improve it according to some insights.
I hope you guys like Ui kit!
If you have any query contact us – ITO Digital Agency
Thank You! 🎊
- Author: OYINDAMOLA AKINTUNDE
- Categories: Mockup
Share
Items you may also like
A UI Design System is a collection of reusable components, patterns, and guidelines that are used to create cohesive and consistent user interfaces. It provides...
In the competitive world of cryptocurrency, a well-designed landing page can be the difference between attracting potential investors and losing their interest. Whether you're launching...
The Coke Design UI Kit is a meticulously crafted collection of UI elements, including buttons, forms, icons, navigation bars, and much more. Developed with a...
The Ultimate Icon Pack: Elevate Your Designs with a Sea of Stylish Icons Icons are the unsung heroes of design. Those tiny visual elements can...
Dynamic Components & Variants: Power Up Your Design System Introduction Designing user interfaces requires efficiency and consistency. But how do you achieve this when projects...
Level Up Your Marketplace & SEO with Stunning 3D Icon Sets In today's digital marketplace, grabbing attention and conveying information quickly is crucial. Here's where...
Building Your Real Estate Empire: The Power of Real Estate SaaS Web and Mobile UI Kits The real estate industry is undergoing a digital revolution....
Dive into the Metaverse: Building Your Dream NFT Marketplace with a Web UI Kit The NFT (Non-Fungible Token) market has exploded in popularity, creating a...
Streamline Your Sales & Marketing: Boost Efficiency with a CRM Dashboard & Landing Page UI Kit In today's competitive business landscape, having a strong Customer...
LInkedin UI Design Kits Free are collections of pre-designed elements, such as buttons, icons, fonts, and color schemes, packaged together to facilitate the creation of...
Redefining Home Decor Shopping: The Power of Mobile Ecommerce
The Rise of Mobile eWallets: Transforming the Way We Pay Convenient and Secure Transactions: Gone are the days of carrying bulky wallets or worrying about...
How the Air Flight UI Kit revolutionizes the flight booking experience, making travel planning a breeze.
The key features and benefits of ZenSocial Dashboard, empowering you to optimize your social media strategy with ease.
Discover the convenience and power of journaling with our innovative journal app. Organize your thoughts, memories, and goals effortlessly across all your devices. With robust...
In this blog post, we'll explore a free modal upload files kit that includes four distinct modes, each designed to cater to different user needs.
Key Features of Tbean's Profile UI Kits: Customizability: Tbean's Profile UI Kits are designed with flexibility in mind. Developers and designers can easily tailor the...
In conclusion, the Free No-Code SaaS Website UI Kit for Framer and Figma is a game-changer for designers and entrepreneurs looking to create stunning websites...
The Hands Collection isn't just another set of illustrations—it's a meticulously crafted library of 3D models that capture the intricacies and nuances of human hands....














